|
První, zcela skrytou, ale pro výkon docela významnou změnou, byla
optimalizace práce s bitmapovými obrázky v konvenčních 2D virtuálních
přístrojích. Jsou-li tyto obrázky vykreslovány prostřednictvím
některých vykreslovačů, jsou bitmapy uloženy jako objekty do grafické
paměti a při každém dalším překreslení jsou pak velice rychle
vykresleny bez jakékoliv zátěže CPU a spotřeby paměti CPU. V některých
aplikacích pak ušetříme paměť počítače pro uložení obrázků a především
výrazně zrychlíme překreslování. 3D přístroje takto pracují od počátku
a nyní bylo takto optimalizovány i veškeré klasické 2D virtuální
přístroje. Tato úprava je přínosem pro veškeré aplikace, nejen pro ty
s webovým rozhraním.

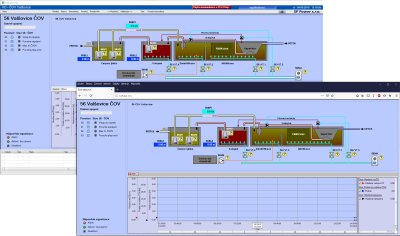
Grafika GDI standardu byla vždy ve webových klientech
přesně zobrazována Výrazně rozsáhlejší změnou je pak nová architektura systému pro
vykreslování obrázků, které webový server systému Control Web posílá
svým klientům. Tvorba dat pro webové klienty není tak jednoduchou
úlohou, jak by se na první pohled mohlo zdát. Klientů může být více a
navíc se každý člověk pomocí svého webového prohlížeče může dívat na
něco jiného a pracovat s jinou částí běžícího aplikačního programu.
Panely s virtuálními přístroji, se kterými pracuje vzdálený webový
klient mohou být v aplikaci zrovna skryté a neviditelné. Každý klient
musí co nejdříve od svého požadavku dostat právě svá aktuální data.
Operátor u webového prohlížeče pak vidí přesný a aktuální stav
panelů.
Požadavky na data od webových klientů také přicházejí zcela
asynchronně bez jakékoliv relace s časováním a algoritmy v běžící
aplikaci v prostředí systému Control Web. Vykreslovací systém musí
koordinovat vykreslování na základě požadavků běžící aplikace a
požadavků vzdálených WWW klientů. V případě OpenGL vykreslovače 3D
scény, který pracuje systémem klient-server ve vlastním vláknu, také
musí koordinace vykreslování řešit synchronizaci výpočetních vláken.
Vykreslování grafiky podle požadavků webového servery tedy vždy nějak
musí ovlivňovat běh a časování běžícího aplikačního programu. Proto je
velmi důležité, aby všechny tyto mechanismy pracovaly maximálně
efektivně z hlediska spotřeby výpočetního výkonu i operační a grafické
paměti a aby běh aplikace byl ovlivňován pokud možno co nejméně.
Určitou komplikací je také skutečnost, že velká část grafiky,
zvláště je-li její vykreslování akcelerované pomocí grafického
procesoru, je svázána s tzv. vykreslovacím kontextem. V rámci tohoto
vykreslovacího kontextu mají vykreslované virtuální přístroje velké
množství grafických dat uloženo v paměti grafického procesoru. Jen
díky tomu může být vykreslování tak rychlé. Tato data musí být
vytvořena samostatně pro každý existující grafický kontext. Proto
důležitým požadavkem pro mechanismy vykreslování bylo to, aby každé
vykreslení na požadavek www klientů proběhlo s existujícími daty
daného vykreslovacího kontextu bez ohledu na to, je-li tento kontext
zrovna na obrazovce počítače viditelný či nikoliv. Obrázky pro webové
klienty jsou vytvářeny s maximálním využitím hardwarové
akcelerace.
Výsledkem je vykreslovací systém pro externí klienty, který nejen
poskytuje maximální kvalitu obrazu, ale především je velmi rychlý a
proti předchozímu řešení potřebuje pro svou činnost výrazně méně
paměti.

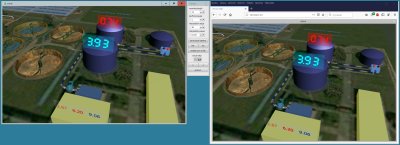
Také 3D scéna je ve vzdáleném webovém prohlížeči
zobrazována v originální kvalitě Srovnáme-li si spotřebu systémových zdrojů u velké aplikace s
velkým množstvím grafických panelů s 2D i 3D virtuálními přístroji a
se dvěma webovými servery se spotřebou jednoho standardního webového
klienta, vidíme, že Control Web je docela úsporný systém.

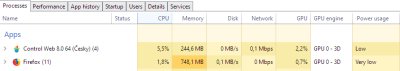
Spotřeba systémových zdrojů rozsáhlé aplikace se dvěma
webovými servery v prostředí Control Web a částečného náhledu na
tuto aplikaci prostřednictvím webového prohlížeče Firefox Dalším rozšířením, které přivítají především ti, kteří vytváření
vlastní vektorové obrázky pomocí vestavěného editoru, je možnost
veškerou grafiku vyexportovat ve formátu SVG. Kromě toho, že lze
vektorovou grafiku z formátu SVG importovat, lze nyní i do SVG
exportovat obrázky, které jsme ve vývojovém prostředí nakreslili nebo
upravili a které máme uloženy ve formátu CWG.

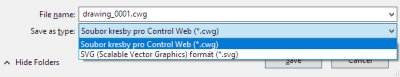
Editor vektorové grafiky nám kromě importu nabízí také
možnost exportovat své obrázky do formátu SVG Veškeré uvedené novinky a změny jsou skrytu uvnitř systému. Pro
vývoj a provozování aplikací se nic nemění - není tedy potřeba něco
dělat jinak ani se nic nového učit. Aplikace zůstanou stejné, jen
jejich běh bude plynulejší a jejich vzhled ve vzdálených webových
prohlížečích kvalitnější.
Roman Cagaš
| 